What's New in Figma
Get startedFramework by Figma
At Framework, our design systems event, we launched Code Connect and other new features to empower teams to drive design systems adoption. With the addition of typography and gradients, we also brought variables out of beta.
Customize what code developers see
Code Connect delivers code from your design system to Dev Mode, helping developers build with consistency and speed.
Available in beta on Organization and Enterprise plans
Fully align variables to design tokens
With typography and gradients for variables, Figma now supports all major token types. Apply font and color modes across platforms, languages and themes.

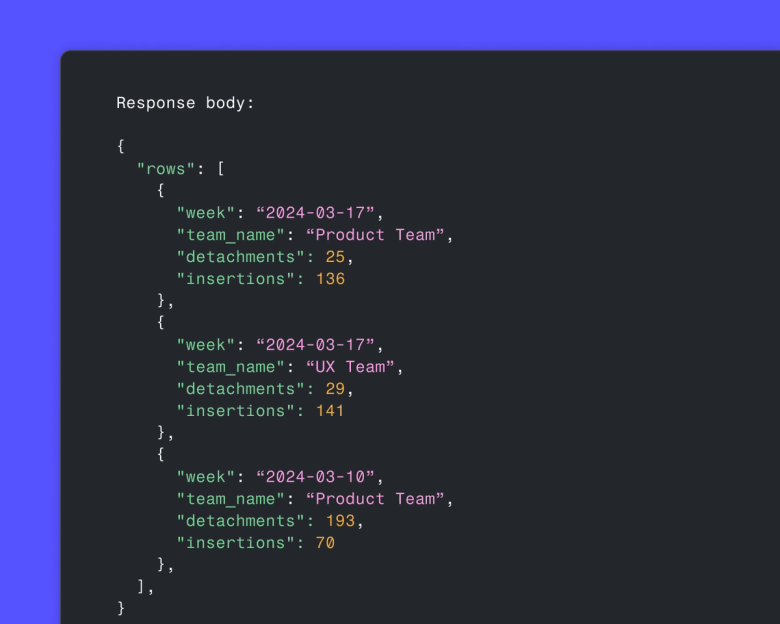
Further understand your library usage
The Library Analytics API supports the export of library data so you can store the data to see long term insights and analyze data through your existing analytics tools.
Enterprise plans only
In case you missed it
Meet multi-edit: Editing as it should be
Now you can quickly select matching layers, accurately resize and align objects to their frames, batch edit text boxes, edit multiple variants at once, and more with multi-edit.
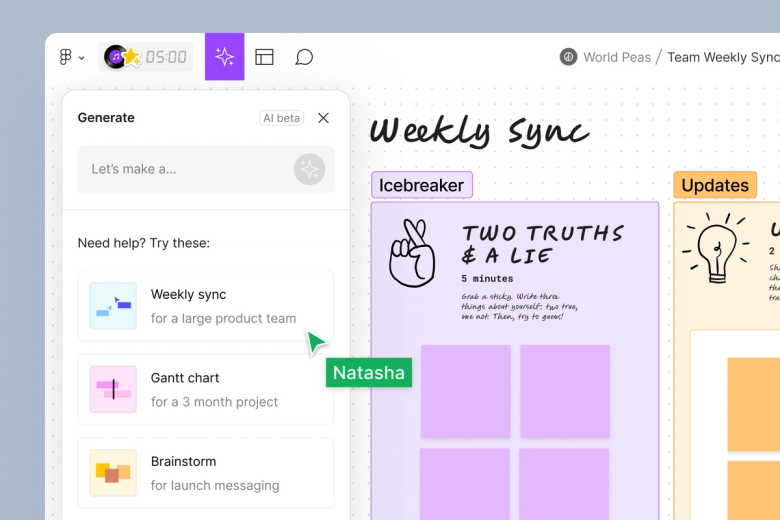
Introducing FigJam, with AI

Take the work out of prep work
Generate templates for weekly team syncs, brainstorms, and retros—or, dive into planning with visual timelines and org charts—all from a simple prompt.

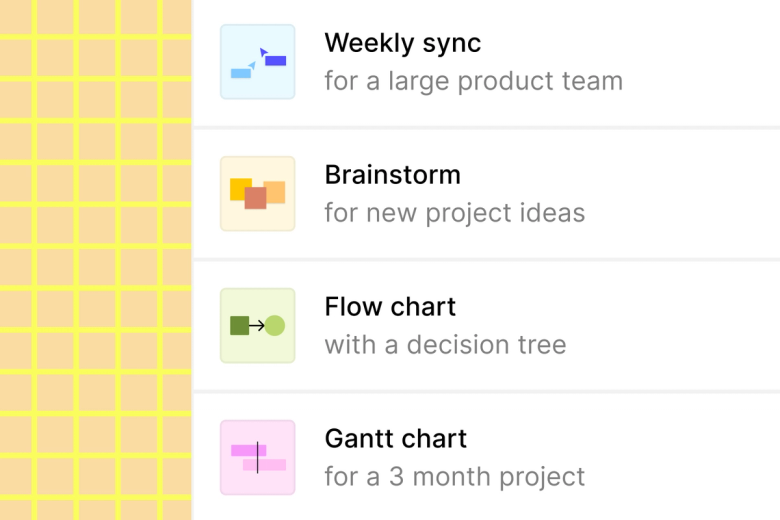
Go from blank canvas to a personalized FigJam file
Built on best practices and inspired by common use cases, these click-and-go prompts are designed to help teams build great products.

Automatically identify themes
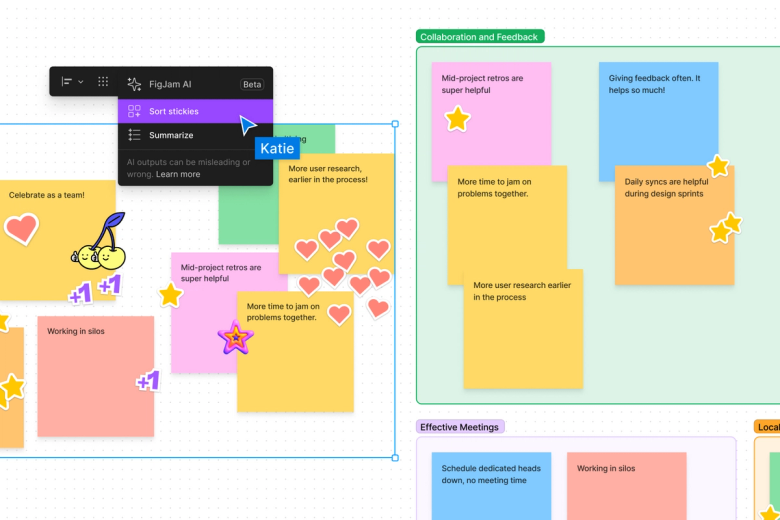
Quickly sort stickies into groupings, so you can spend less time manually organizing and more time uncovering big ideas.

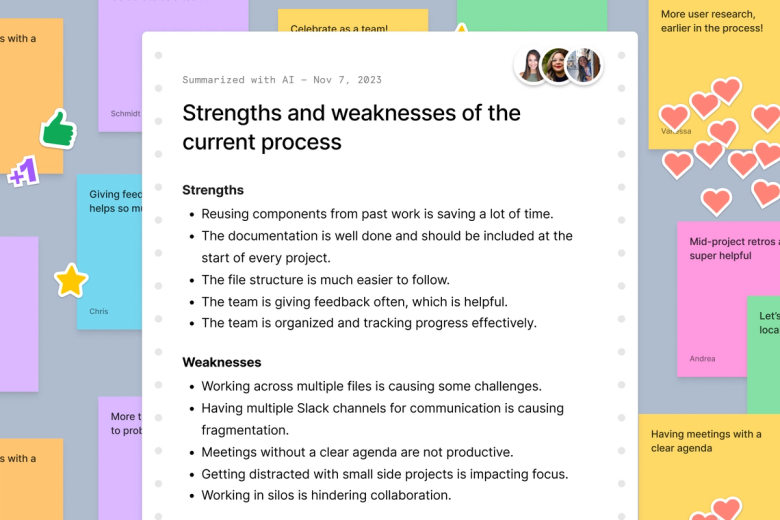
Get an instant summary
Get clarity on the key takeaways and next steps by summarizing stickies with a click. You can even grab a quick link to share the summary with others.
New and noteworthy posts from Shortcut

Introducing AI to FigJam: Doing the busywork so you don’t have to
At Figma, we see AI as a tool to help teams work better together. Part of that is about meeting people where they are which—more often than not—is in a meeting.

Shishir Mehrotra’s 10 rules for leading great team meetings
Coda Co-founder and CEO Shishir Mehrotra explains why the best product teams often put as much care into how the work gets done as what product gets shipped.

How to build ground-breaking products: A manager’s guide
In part one of a three-part series, we explore how you can help your team build products that get results.
Say hello to Dev Mode
Meet Dev Mode, a new space in Figma that makes it faster and easier to go from design to development. Plus, check out new ways for designers to prep files for production.