ONLINE DIAGRAMMING TOOLCreate free, beautiful diagrams
Use diagrams to visually simplify complex user flows, processes, systems, and more.
Trusted by teams at





Get everyone on the same page
Whether you’re mapping out a user journey or an internal process, FigJam helps teams visualize complex problems into easy-to-understand diagrams.

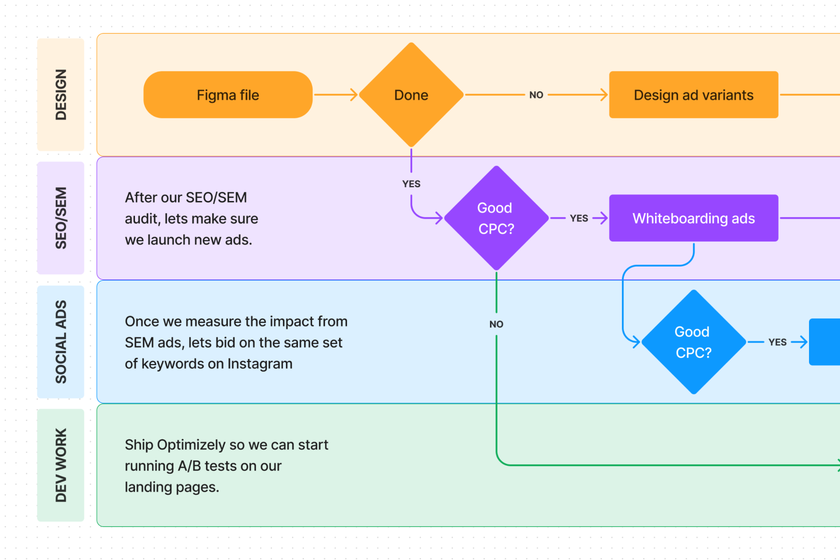
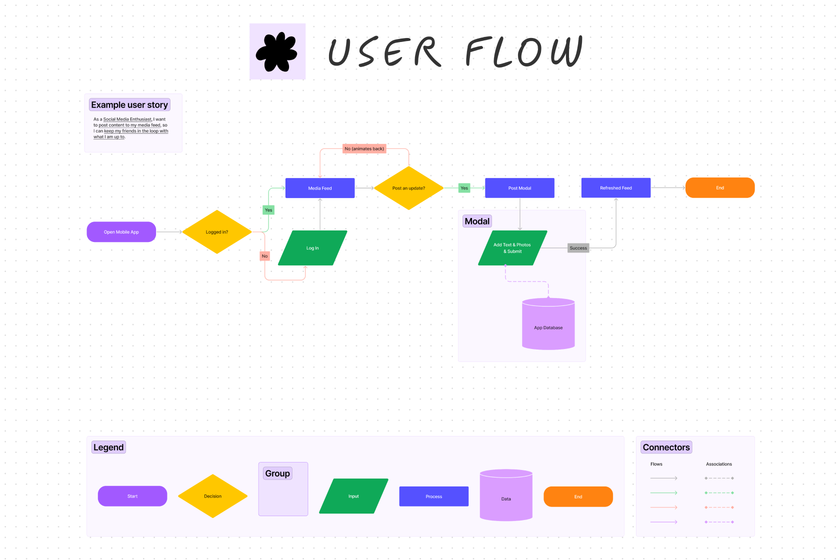
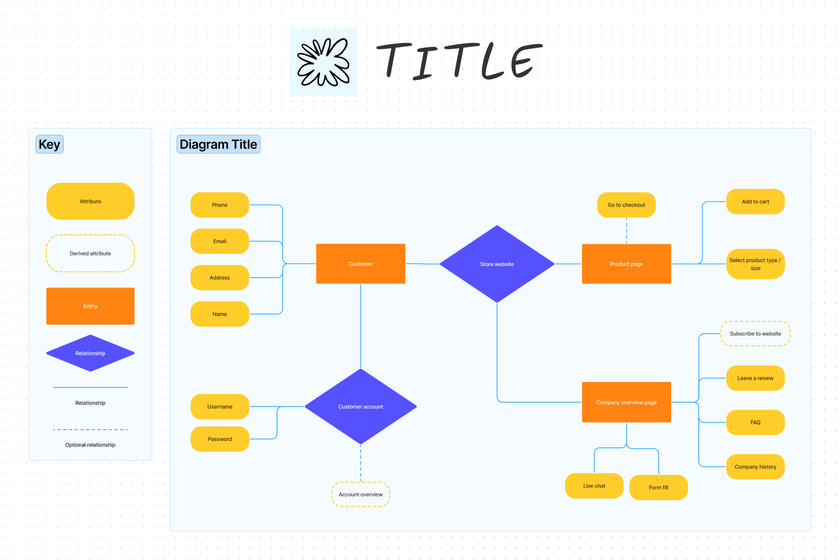
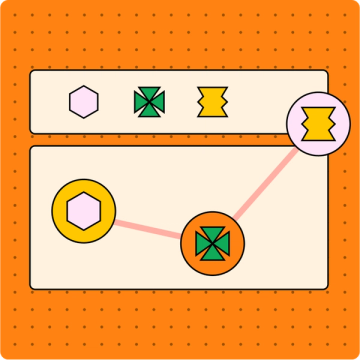
Create quick diagrams
Use shapes and connectors that snap to the grid to easily map out flows as you go.

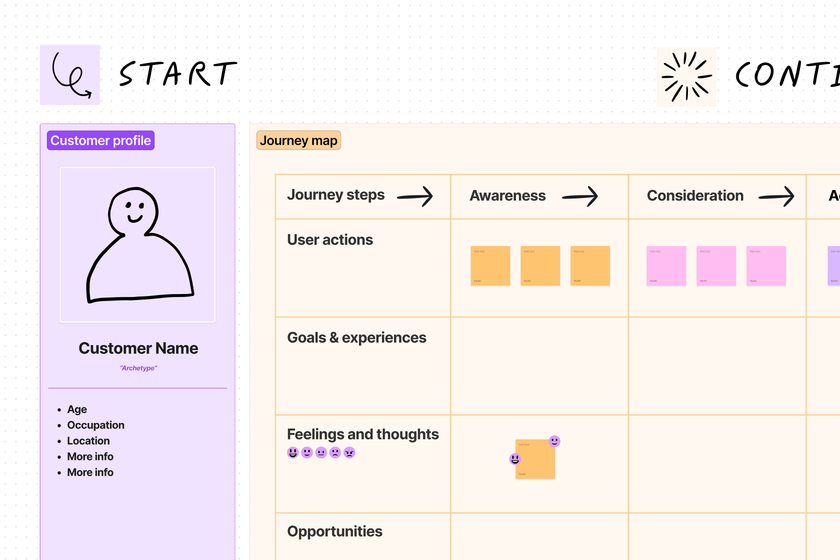
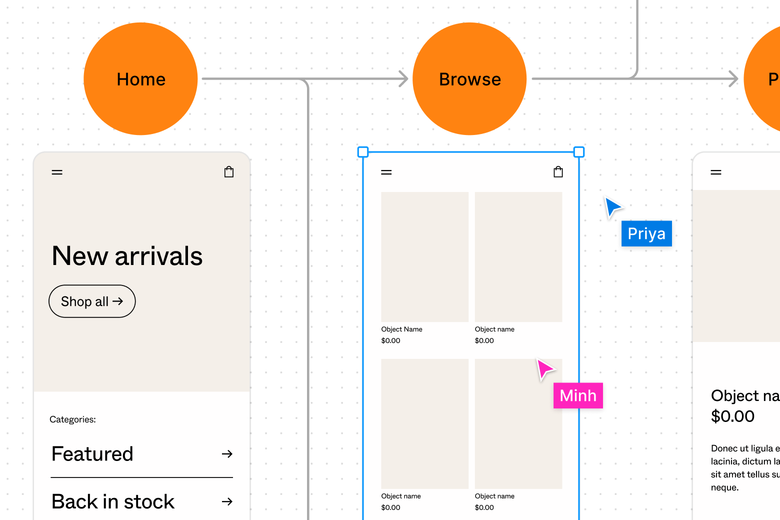
Visualize the journey
Bring designs into your user journey diagrams to show stakeholders how users will experience your flows.

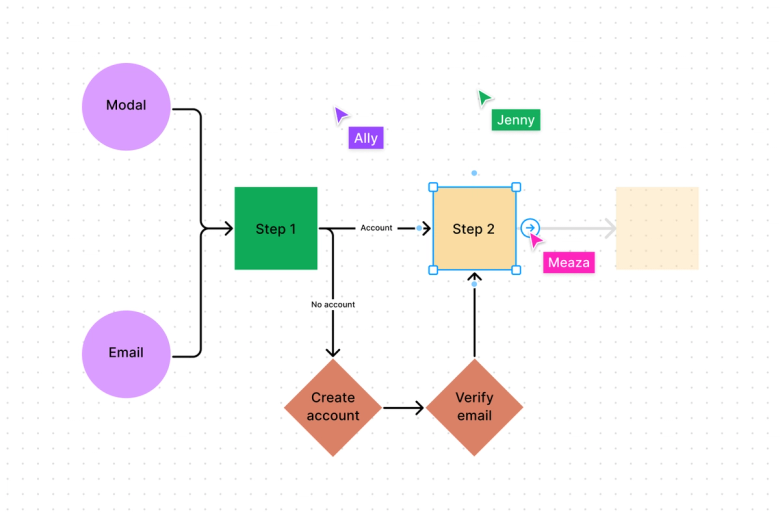
Think it through together
Build a wide variety of maps, flows, and more with your teammates by diagramming together in real time.
Get started with a template
Set up your diagram in minutes with hundreds of ready-made templates.
Everything you need to create precise, polished diagrams

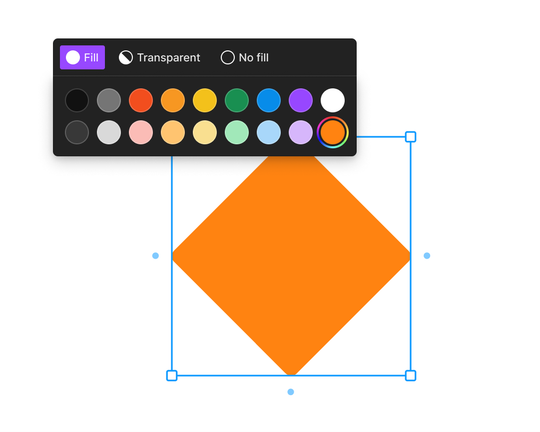
Get specific
Find just the right hue with a color picker. Plus, choose from drag-and-drop shapes—or custom shapes made by our community—to convey exactly what you mean.

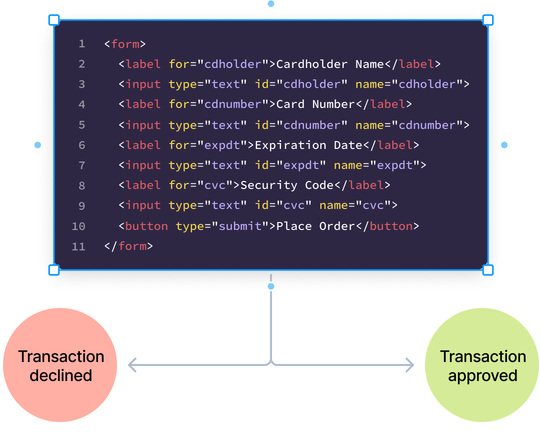
Make it feel real
Add screens, code blocks, and other components into your diagrams from your Figma libraries to add realism and context.
Mapping out complex user journeys is a painstakingly detailed process, but with FigJam, I was able to work through the early, often messy stages, of a multi-month project in a single file.

Learn how to streamline flows with online diagramming

Use diagrams to create and run online workshops
Learn why online workshops are a great way to share information, generate leads, and market your brand.
Learn more

Running a sprint retrospective
Diagrams can help you run more effective (and fun!) sprint retrospectives with your team.
Learn more

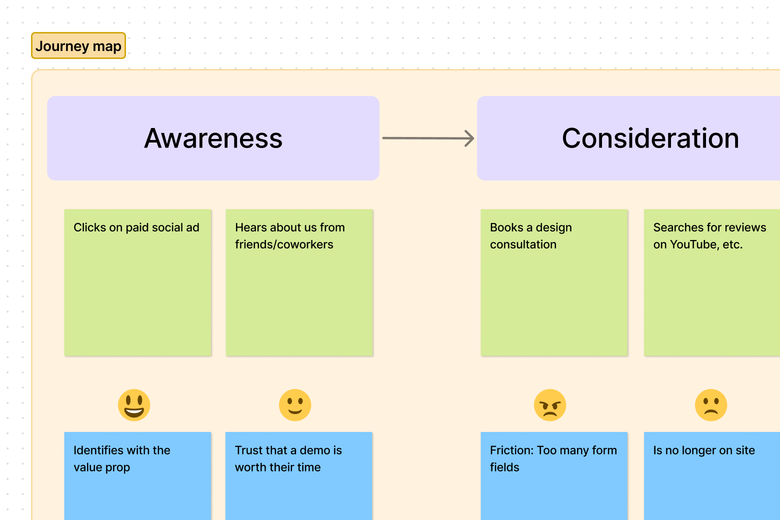
What is a customer journey map?
Learn why mapping the customer journey is important for effective marketing.
Learn more
FAQs
Check out other ways to use FigJam

Agile workflows
Facilitate conversations that keep sprints moving forward in stand-ups, retros, and more.

Online whiteboarding
Collaborate with your remote team to turn possibilities into plans, faster.

Strategy and planning
Get alignment and turn ideas into actions, from project planning to roadmapping—and everything in between.